Contents
Bootstrap merupakan salah satu framework yang berasal dari CSS. Dari waktu ke waktu, pengguna bootstrap semakin meningkat. Bootstrap pertama kali dikembangkan oleh Mark Otto dan Jacob Thornton di twitter. Twitter Blueprint adalah nama sebelum terbentuknya Bootstrap. Boostrap di ciptakan untuk mengatasi ketidak konsistenan tampilan pada Twitter kala itu yang menyebabkan kode menjadi sulit untuk di maintenance. Sekarang ini bootstrap sudah mencapai versi yang ke 5 nya pada 7 Desember 2020. Beberapa perubahan pada Bootstrap 5 :
- Menghapus jQuery
- Penulisan ulang pada sistem grid
- Migrasi dari Jekyll ke Hugo untuk web web dokumentasi Bootstrap
- Menghapus dukungan untuk IE10 dan IE11
- Menambahkan sekumpulan SVG icons
Ada 3 cara dalam menggunakan Boostrap untuk website kita, yaitu :
- Download Manual
- Menggunakan Template Bawaan Bootstrap
1. Download Manual
Bootstrap dapat kita download untuk kita gunakan secara berulang, jadi hanya sekali download saja. Kita bisa mendownload nya di situs resmi milik bootstrap yaitu getbootstrap.com. Klik Download.

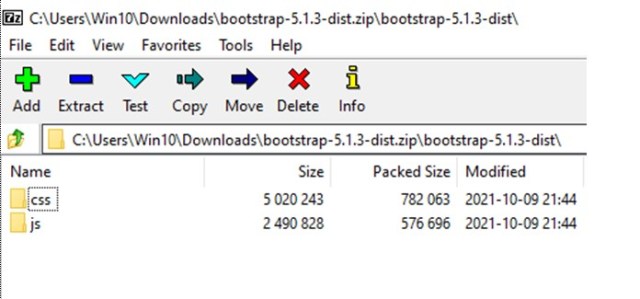
Dan akan terdapat 2 folder di dalamnya yang berisi file CSS dan JS.

Jika sudah, ekstrak folder hasil download tersebut kemudian tempatkan pada folder atau directory yang akan digunakan untuk membuat website. Dan jangan lupa siapkan satu file index.html juga. Hasilnya akan terlihat seperti gambar di bawah ini.

Cara menggunakan nya pun juga sangat mudah. Pertama buat tag html, yang kemudian di dalamnya berisi link yang menuju ke file css dan js milik bootstrap.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<h1>Halaman Home</h1>
<script src="js/bootstrap.bundle.min.js"></script>
</body>
</html>
Dan jika kita buka pada browser akan tampil

Sekarang kita sudah berhasil menghubungkan file index.html kita ke file bootstrap.
2. Menggunakan Template Bawaan dari Boostrap
Langkah pertama dengan langkah sebelumnya, yaitu kita membuat file index.html pada direktori kita. Lalu biarkan kosong seperti ini, karena selanjutnya kita akan mengambil “starter template” atau template yang sudah disediakan oleh bootstrap. Template tersebut berisi link yang memanggil file CSS dan Javascript bawaan milik bootstrap.

Selanjutnya kita buka website milik bootstrap dan masuk ke get started. Selanjutnya kita copy bagian starter template nya dengan meng-klik tombol copyseperti gambar dibawah ini.

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
-->
</body>
</html>
Dan ketika kita jalankan di browser akan menampilkan seperti ini.

Selamat, kita sudah bisa menggunakan file bootstrap secara manual atau pun menggunakan starter template dari bootstrap. Diharapkan tutorial kali ini dapat membuat kita mengerti dan paham akan penggunaan Bootstrap. Sekian tutorial kali ini semoga bermanfaat. Sampai ketemu di lain tutorial.
